互联网时代席卷而来,刮起了一阵做网站的潮流,经过实践证明,无论是企业还是个人,借助网站所获得的收益确实是可观的,所以网站将会继续普及,甚至成为新一代企业营销的主要渠道。
说到做网站,相信网站横幅给我们的印象是比较深的,由于位置的优势以及突出的视觉效果,通常能更快地抓住用户的注意力。那么怎样才能做好网站横幅的设计呢?接着看看这款图片制作软件是怎样制图的呢:
一、明确网站横幅的分类
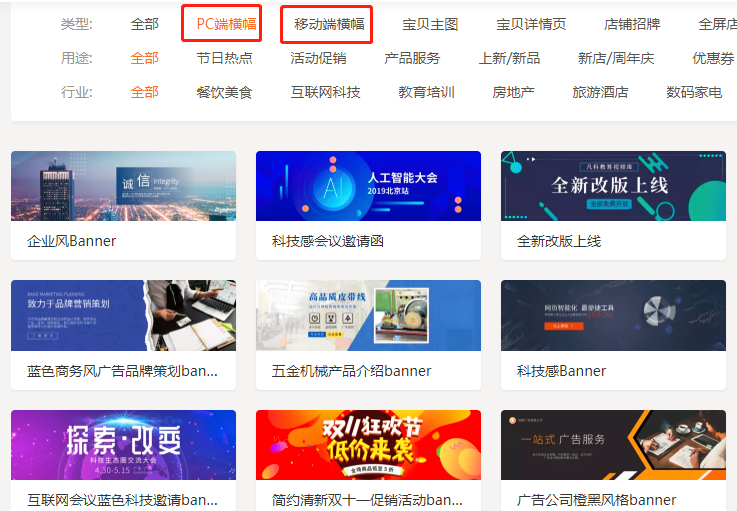
用过网站的朋友都知道,从严格意义上来看,网站分为PC端网站和移动端网站,这两者不仅是名字上有所区别,它们的横幅都是不一样的,主要体现在尺寸上的差异,所以在选择图片模板来制作横幅时,也要注意按照分类进行选择,才能更好地适应网站建设。

二、准备横幅图片所需要的素材
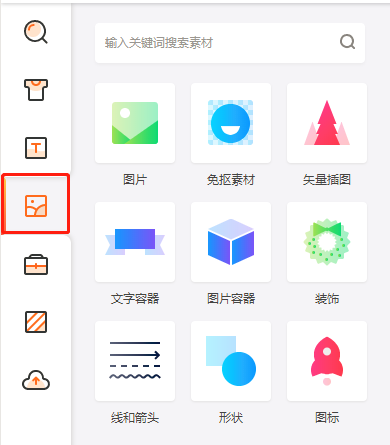
上面也有提到PC端横幅和移动端横幅的区别主要是图片的宽高不一样,所以素材基本上是可以通用的。在图片制作软件中,一共有图片、免抠素材、矢量插图、文字容器、图片容器、装饰、线和箭头、形状、图标这九大类素材,对应展开就可以将所需的素材拖动到画板中。而且还可以自己上传图片作为补充,让你的网站横幅更加与众不同。
这里以“PC端横幅”为例,需要注意的是,如果使用图片作为横幅的背景,那么在图片大小上就有一定的规定啦。

三、编辑以及优化素材
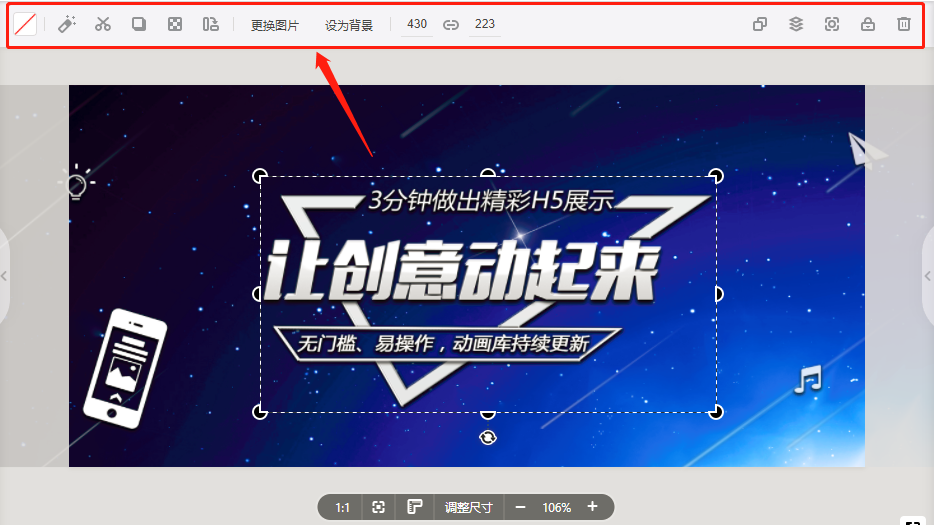
添加了素材之后,就要对所有的素材进行有序组合了,鼠标左键点击相应元素,将会在画布上方弹出编辑栏,直接修改元素的效果,就可以完成PC端横幅的制作啦。
对素材的修改是图片编辑过程中必不可少的一步哦,不然即使素材再多,没有合理的组合,只会让用户眼花缭乱,抓不到重点,宣传效果就大打折扣啦。

如今网站建设越来越重要,而网站横幅往往能够给网站增添色彩感以及层次感,即可以丰富网站的页面效果,又可以起到强调网站主题的重要作用,所以还不会制作PC端横幅的朋友,不要错过这里介绍的图片制作软件啦,↘↘马上注册,↙↙不用下载APP就能快速制图。
 感谢反馈
感谢反馈